Редактор теста
Управление шагами теста¶
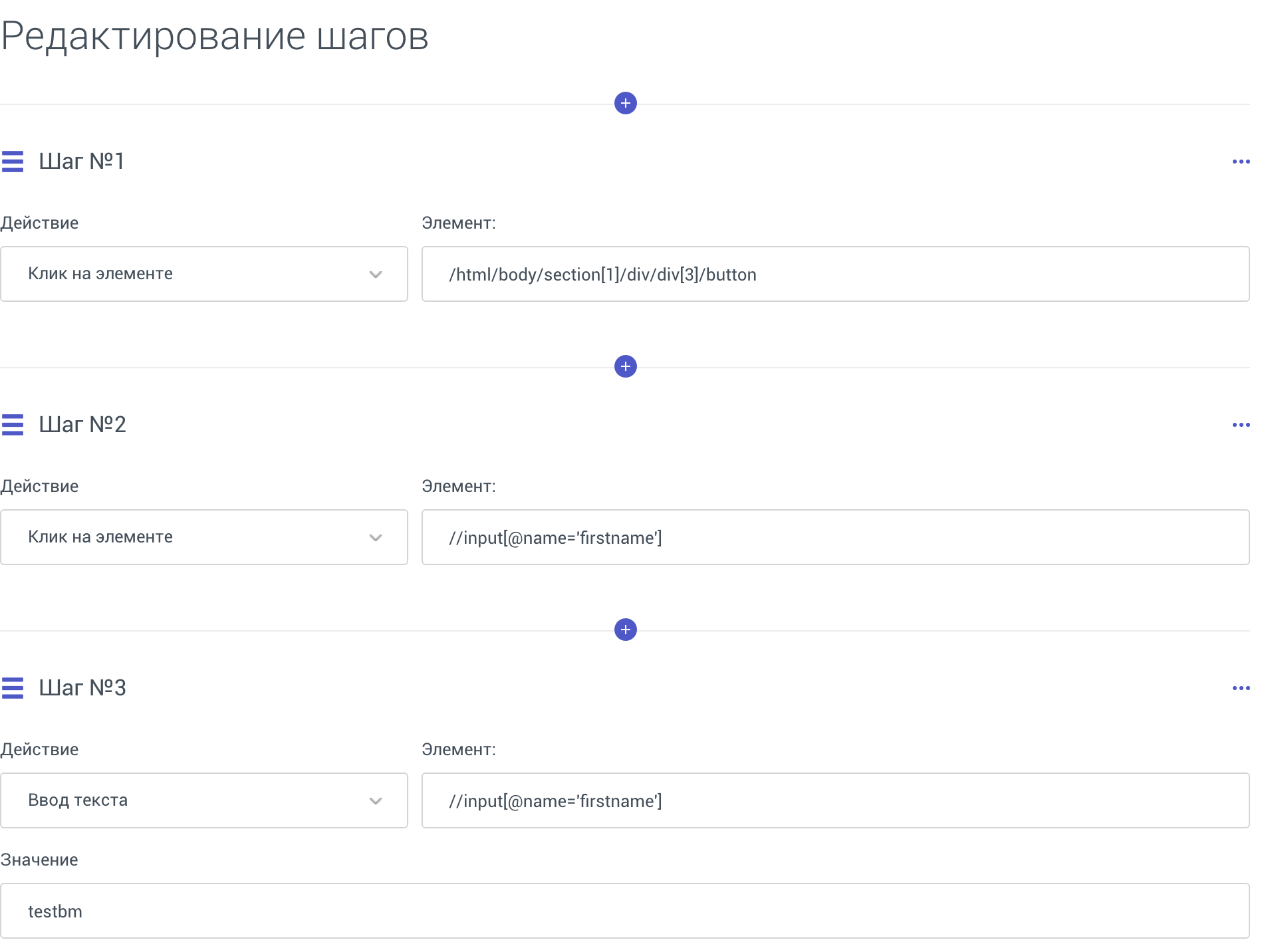
Редактор тестов Тестоида позволяет управлять всеми этапами вашего теста, включая добавление, изменение порядка и удаление шагов. Для начала редактирования нажмите ссылку справа «Редактировать шаги» находясь в тесте.
В основном тесты создаются с помощью нашего расширения Chrome, а затем редактируются, т.к. это самый простой способ создания тестов. Тем не менее, тесты также могут быть созданы с нуля.

Каждый шаг может содержать поля: Действие, Элемент и Значение. Последние два задаются при необходимости. Действие определяет тип шага, в поле элемент содержится xpath элемента.

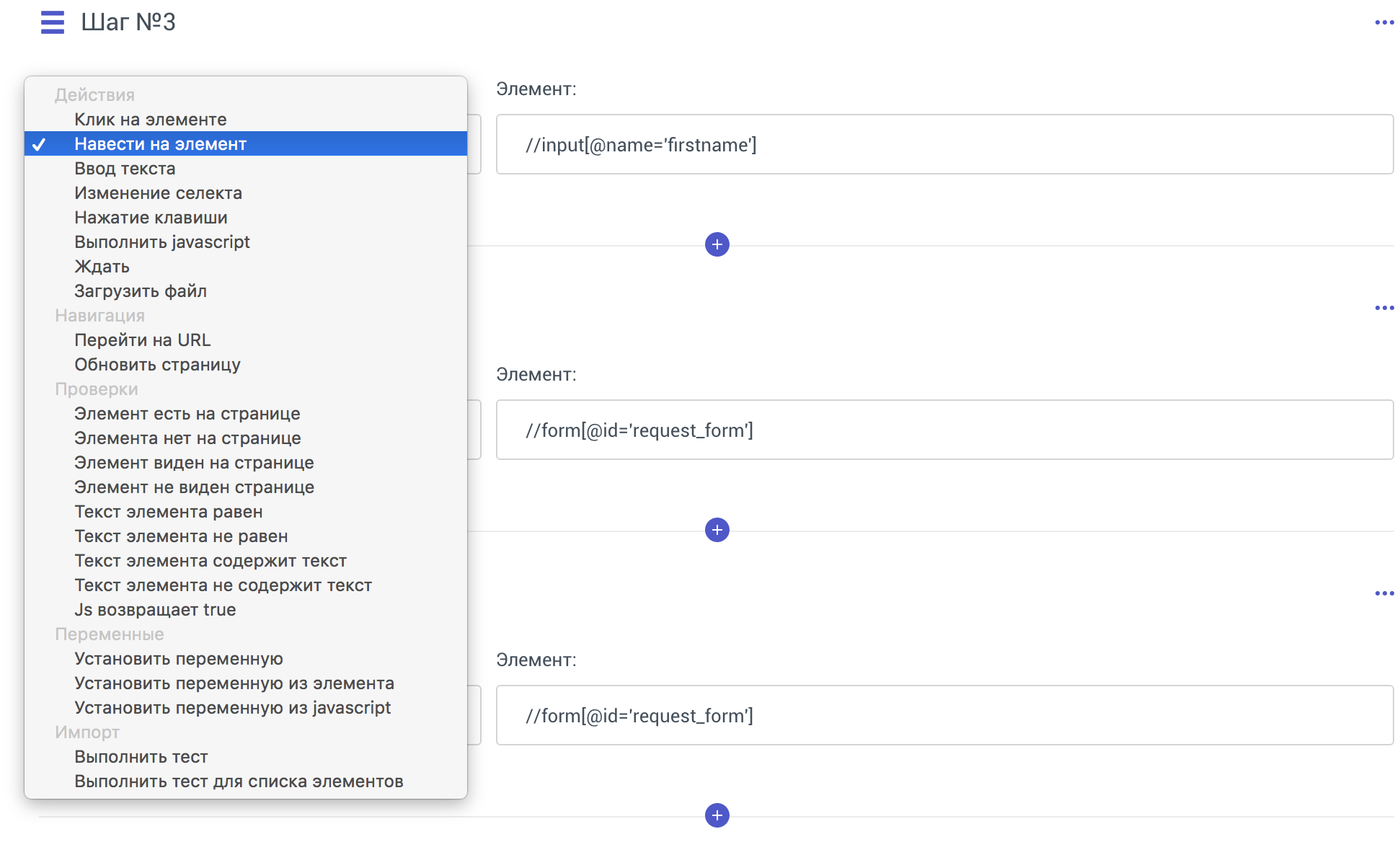
Типы действий шагов¶
Действия¶
Действия включают стандартные действия, которые обычный пользователь будет выполнять на веб-странице.
Клик на элементе¶
Выполнит щелчок мышью по определенному элементу.
Навести на элемент¶
Переместит курсор на элемент используя событие mouseover.
Ввод текста¶
Введет значение в поле ввода, например, элемент <input type = "text">.
Изменение селекта¶
Изменит значение элемента <select>.
Нажатие клавиши¶
Выполнит действие нажатия клавиши, например, нажмите Enter на элементе.
Выполнить javascript¶
Выполнение собственного кода JavaScript в браузере.
Ждать¶
Пауза в секундах.
Загрузить файл¶
Загрузка произвольного файла в поле <input type="file">.
Навигация¶
Перейти на URL¶
Переход на определенный URL.
Обновить страницу¶
Обновить текущую страницу в браузере.
Проверки¶
Проверки позволяют подтвердить, что на странице выполнено определенное условие. Проверки не требуются, но использование, по крайней мере, одной проверки в конце вашего теста, как правило, является хорошей идеей, поскольку это помогает подтвердить, что все работает должным образом.
Например, тест, который заполняет поля «имя пользователя» и «пароль», затем нажимает кнопку «Войти» и заканчивается. Ожидается, что тест выполнит успешный вход в систему. Однако даже если нажатие кнопки «Вход» вызывает ошибку, и пользователь не войдет в систему, тест все равно пройдет, потому что он просто выполняет эти 3 действия, а затем выходит. На самом деле он не выполняет никаких проверок на результат операции входа в систему. Если в конец этого теста добавить проверку на появление аватара после входа, тогда тест становится по настоящему полезным, потому что он будет терпеть неудачу, если на страницу появится ошибка "неправильный логин и пароль" вместо появления аватара.
Элемент есть на странице¶
Проверка будет успешной, если указанный элемент присутствует в DOM. В противном случае тест провалится.
Элемента нет на странице¶
Проверка будет успешной, если указанный элемент отсутствует в DOM. Если присутствует - тест провалится.
Элемент виден на странице¶
Проверка будет успешной, если указанный элемент виден на странице. Это означает, что элемент (и его родители) не скрыты с помощью CSS. Тест провалится, если элемент не отображается.
Элемент не виден на странице¶
Проверка будет успешной, если указанный элемент НЕ будет виден на странице. Если элемент виден - тест провалится.
Текст элемента равен¶
Проверка будет успешной, если текст (или значение) указанного элемента будет точно равен указанному тексту. Проверка не сработает, если текст элемента не соответствует.
Текст элемента не равен¶
Проверка пройдет, если текст (или значение) указанного элемента НЕ совпадает с указанным текстом. В противном случае тест будет провален.
Текст элемента содержит текст¶
Проверка будет успешной, если текст (или значение) указанного элемента содержит указанный текст. Тест провалится, если текст элемента не содержит текст.
Текст элемента не содержит текст¶
Проверка будет успешной, если текст (или значение) указанного элемента НЕ содержит включенный текст. Тест провалится, если текст элемента содержит текст.
Js возвращает true¶
Эта проверка позволяет выполнять JavaScript в браузере и вернуть значение с помощью оператора return. Тест пройдет, если возвращаемое значение является истиным и провалится, если возвращаемое значение «ложно».
Переменные¶
Эти действия позволяют создавать переменные в тесте.
Установить переменную¶
Это дейстие создает переменную с указанным значением.
Установить переменную из элемента¶
Действие создает переменную и устанавливает ее значение из содержимого элемента.
Установить переменную из javascript¶
Создает переменную и устанавливает ее значение, возвращаемое с помощью команды return вашего кода JavaScript.
Импорт¶
Импортирование позволяет сегментировать определенные операции и легко использовать их повторно. Например, если во многих тестах требуются вход в систему, вы можете создать тест «Вход» и вставить его в качестве первого шага в эти тесты. Это избавит вас от необходимости записывать шаги для входа и сокращает трудозатраты на создание и поддержку тестов.
Выполнить тест¶
Импортирует шаги другого теста в текущий тест. Это позволяет повторно использовать тестовые шаги. Например, можно записать тест для авторизации пользователя, потом использовать его в других тестах.
Выполнить тест для списка элементов¶
Это действие также импортирует шаги другого теста в текущий тест и применяет его для каждого элемента. Например, так можно проверить, что все элементы динамического меню ведут на существующие страницы.